一、项目背景
随着中国信息技术飞速的发展,低代码已经成为助力组织数字化转型的新工具,提供了高效、低成本的数字化创新之路,持续加速组织业务数字化的进展,打破企业内外信息系统的数据壁垒,并加速数字经济与实体经济融合,提升产业链协同效率。
目前已有多所高校开展了低代码平台相关课程,学生们通过零代码或少量代码就可以快速搭建应用,凭借低代码“所见即所得”的优势,可以有效激发学生学习兴趣,进而帮助学生成长为兼顾业务技能与数字化能力的应用型人才,提升学生就业竞争力。
轻骑兵是金现代数百名开发工程师,历时10余年倾力打造的一款低代码开发平台。使用轻骑兵,可敏捷响应业务需求变化,提升开发速度,缩短软件项目开发周期,降低软件开发成本。
平台主要操作为可视化设计,即以托拉拽的方式完成页面开发,同时,平台提供了模板库、组件库等多种研发成果及沉淀工具,支持直接生成源代码。通过这些能力的支撑,低代码开发平台能够快速完成APP、小程序、Web应用、大屏可视化应用的开发。
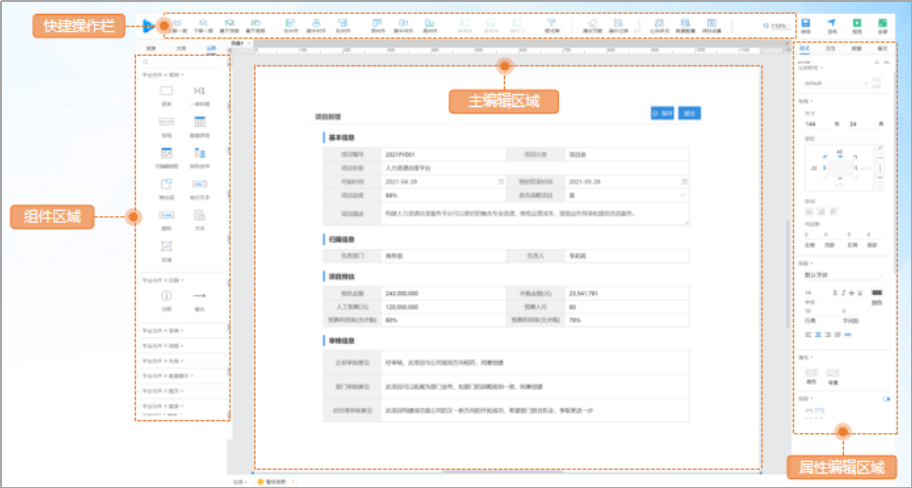
可视化设计器页面:

说明:从左侧组件中拖拽对应的组件到画布区,完成页面布局,后利用右侧配置区完成相关配置即可实现相应的功能。
二、项目要求:
命题方向一:掌上学习考试系统的开发
1)项目背景:
在数字信息化时代,网络技术被广泛应用于诸多领域当中。人们的日常生活,通过对智能科技的使用,会变得更加轻松与便捷。在这种网络大环境之下,越来越多的培训与考试在线上实现。通过对在线考试系统的使用,可以提高培训考试管理水平。在对相关系统进行使用时,为了将效能更好的发挥出来,需要明确具体的目的与意义。
考试系统推出的主要目的在于,创办一种新的考试模式。采用新的考试模式,线下考试的缺点就能够得到弥补。不仅如此,还可以为广大考生,提供全新的学习与考试环境。对于学校管理者与学生来说,则可以随时随地通过网络进行考试,提高组织考试工作的效率与标准化水平。通过对该系统的使用,可以实现无纸化考试,安全性较高,同时监考的有效性及自动化程度也会提高。
2)具体任务和需求如下:
后台老师功能:
【功能点1】:学生及班级维护。
【功能点2】:题库维护:可以手动新增或者修改题目,支持题库的excel批量导入功能。可以维护单选、多选及判断题。题目需要有题干、选项、答案及解析。
【功能点3】:试卷管理:选择题目、确定分值及考试时长。
【功能点4】:考试计划维护:确定考试日期及时间、选择试卷及考试人员。可以指定班级考试,也可以单独选择学生进行考试,最后发布考试。
考试发布后,学生即可在移动端首页看到考试计划。
参考页面:
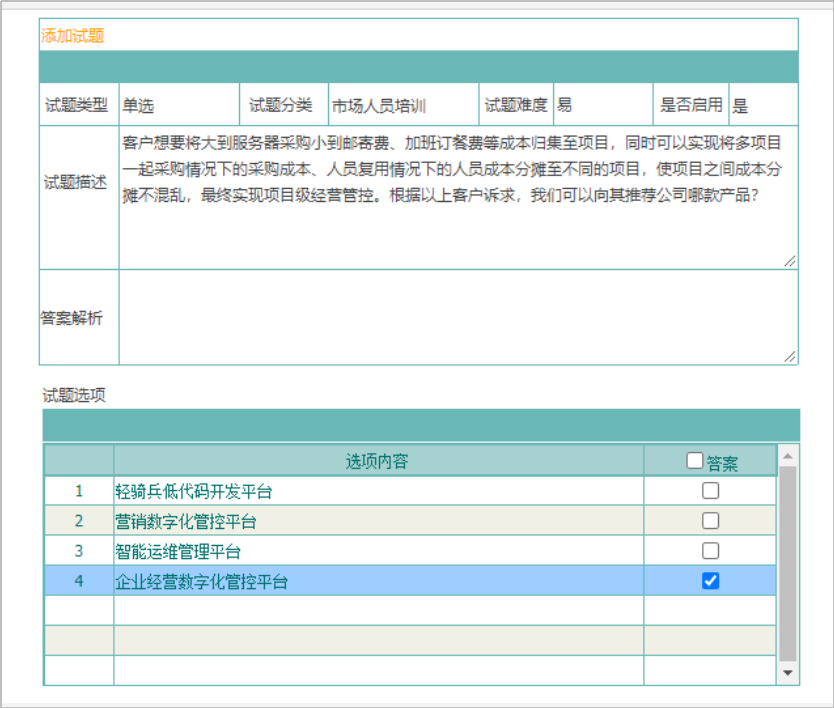
题库维护页面:

题目新增页面:

移动端学生功能:
【功能点1】:常规练习(题库随机抽题)和专项练习(某项题型练习)。
【功能点2】:正式考试,注意不可以切屏,一旦切屏直接交卷。
【功能点3】:当考试剩余15分钟时,需要给出提醒。
【功能点4】:考试提交后,直接显示成绩。
【功能点5】:历史考试记录,可以查看历史试卷及得分。
【功能点6】:错题集锦,展示在练习或者考试过程中出错的题目及解析。
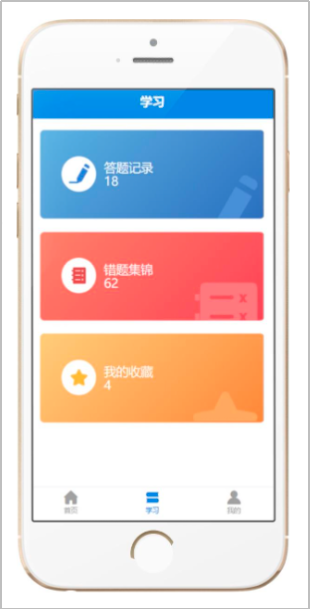
参考页面:


命题方向二:智能选课系统的开发
1)项目背景
教务处在正常运营中必须面对大量课程、学生信息以及两者间相互联系产生的选课信息。如此繁杂的信息如果用人工的方式进行信息的采集与匹配,势必会在复杂繁多的数据中出现错误而检查成本却是相当高昂的。同时,教务处的管理效率也不会太高。因此需要对课程资源、学生信息、选课信息、修改信息进行管理,及时了解各个环节中信息的变更,有利于管理效率的提高。这也就是学生选课系统。
学生选课系统,分为三大模块:学生模块,教师模块和管理员模块。对于用户模块来说,分三个部分。首先学生用户可以通过输入账号密码在网上完成选课,查询课表并修改自己的信息,其次,教师用户在登录后可以查看担任的课程,可以查看选择了自己课程的学生信息。而管理员模块,则可以添加、查询、修改、删除、查看所有学生和教师用户课程排布的信息,并且可以对其信息进行简单的管理。该系统用于提高教务处的工作效率,有利于学校加速其实现教务信息化的进程,方便用户之间的交流,简化选课流程。
2)具体任务和需求如下:
后台管理功能:
【功能点1】:组织机构及人员的维护,如学校、院系、教师及学生信息等。
教务管理功能:
【功能点1】:查看所有的课程信息及选课信息。
【功能点2】:对教师新申请的课程进行审批及课表安排。
【功能点3】:可对学生选课信息进行统计,以图表形式,从不同维度展示选课情况,比如课程人数统计、不同年级学生占比统计等。
教师功能:
【功能点1】:可以在系统中申请新课,新课必须通过学院及学校相关机构审核。
【功能点2】:可查看当前所有的课程及历史课程。
【功能点3】:可查看当前学期课表安排。
【功能点4】:可以对学生成绩进行登记,并支持成绩导出。
学生功能:
【功能点1】:可以查看当前可选课程,并进行选课,可以根据当前学生专业、年级等信息智能推荐相关课程。
【功能点2】:选课两周内可以进行修改选课信息。
【功能点3】:可查看当前学期课表安排。
【功能点4】:可进行成绩查询。
也可结合实际经历及体会,设计更加灵活易用的系统功能,满足学生选课相关需求。
命题方向三:掌上工作日历创新设计
1)项目背景
日常团队协作中,为了使团队协作更高效、更易于管理,我们通常会做一些计划,比如迭代计划、周计划、任务驱动等。但是这些计划往往是一个待办列表或者是一个路线图,并不能使每个人每天某一时间段聚焦在需要完成的事情上,当任务有时间冲突时,也无法及时发现,协同团队成员的时间也非常困难。
将新技术运用于办公管理,以日历取代待办事项列表,实现高质量管理时间、跨项目创建工作项、集中管理任务、通知工作项所有相关人、信息实时同步、父任务视角管理工作项、快速对齐任务目标,形成个人工作日历管理系统,让工作日历与本地日历快速融合,灵活安排自己的工作,让个人工作变得井井有条,让团队的工作规划更清晰,让任务和项目协作更透明,让团队的时间和进展保持同步,成为我们共同创新的目标。
2)具体任务和需求如下:
Web后端功能:
【功能点1】:组织机构维护及人员维护。
移动端功能:
【功能点1】:首页以日历方式展示本月工作任务,同时支持列表形式查看任务。
【功能点2】:可以新建待办事项,填写任务内容,确定任务时间,当任务时间冲突时给出合理提醒。
【功能点3】:上级领导创建完成任务后,可以将其发送给下级员工。
【功能点4】:任务下发后,自动在下级员工的工作日历中展示,并给出对应提醒。
【功能点5】:员工完成派发的任务后,需要给上级领导提醒,告知其任务已完成。
【功能点6】:上级领导可查询其下级员工的工作日历。
【功能点7】:对即将到期的任务事项进行提醒。
【功能点8】:支持任务的全局搜索。
三、系统要求
1、每参赛队伍3-5人。
2、所有系统中PC端功能利用低代码平台完成,需要熟悉可视化设计器的相关拖拽、配置等功能,必要时需要编写少量代码完善,平台主要涉及技术:SpringBoot、Spring、SpringMVC、MyBatisPlus及Vue框架。
3、移动端涉及功能可以利用低代码平台实现,也可以选择H5、CSS3等技术,同时可以选取其他合适的技术框架,如Layui、Vue、React、ElementUI等技术实现。
4、采用响应式布局,同时适配PC端和移动端的访问。
5、页面做到简洁大方、交互良好。
6、选题完成后,将会统一组织低代码使用培训,请及时关注群消息。
四、作品提交规范
1、作品应在提交时间截止之前,通过大赛评审系统进行网上提交,否则失去评审资格。
2、作品提交文件包括以下内容:
在根目录下建立四个文件夹,分别命名为“作品”、“文档”和“演示”,必要时自己根据情况建立二级文件夹并清晰命名。
1) “作品”文件夹中放置作品的源代码及数据库备份文件,并确保提交的作品可以正常运行。
2) “文档”文件夹中放置完整的作品描述、需求分析说明书、数据库设计说明书、概要设计说明书、详细设计说明书、安装部署说明书、软件使用说明书、作品地址(源代码网盘地址&提取码)、工作计划、会议纪要、工作总结等。注意在文档中体现作品特色功能、作品创新点、设计理念、工作原理、原型系统等,其中红色字体为必须提交的文档,否则失去进入初赛的资格。
3) “演示”文件夹中放置作品的演示文档、演示视频。
3、演示视频、演示文档、源代码过大,导致在评审系统无法上传,可以将文档上传网盘并在作品地址栏输入网盘地址及提取码。
4、其他:请提醒指导老师也在报名系统中注册,请同学们选一位指导老师。参赛队长的电话、QQ号在评审期间要确保畅通,如果因此联系不上,影响了评审成绩,责任自负。
五、作品提交时间
请关注大赛网站通知http://sw.sdusc.cn/及QQ群通知。
六、评比方式
1、提交的材料完整、齐全、可读性好。如果所提交的文档不完整,仍可以参加评比,但要适当扣分。
2、评比首先要看程序是否能正常运行,即运行中出现的错误不能使程序退出、陷入死循环或造成死机。如果出现上述情况,可以重新运行,但总尝试次数不能超过三次。
3、作品展示效果占比分的20%,功能及创意为80%。在正常运行基础上,以功能评比为主,在功能相近的情况下,考察程序的其他特色,重点看创意,以鼓励学生创新性思维。首先考察程序是否包含指定的基本功能,其次考察程序的其它创意功能和创意设计。若某项功能运行不正常,算做无此功能,不影响其他功能评比。
4、作品要求至少要兼容最新版的Google Chrome、Firefox浏览器。
5、经过演示、报告、答辩后,给出参赛成绩。
6、最终评审结果将由大赛组委会官网统一公布。
七、参赛注意事项
1、多关注大赛官方网站http://sw.sdusc.cn/及济南计算机学会官网通知:http://www.softqilu.com/
2、多关注大赛论坛
3、加入本命题QQ群
4、参加巡回报告会,与命题老师和往届获奖学生面对面交流
5、参加暑期训练营,与命题老师和其他参赛同学直接深入交流
6、多与往届获奖选手交流,知道一等奖应该具备什么水平,是如何练就的
7、主动与指导老师交流
8、组建一支最有战斗力最合适的团队
9、与相关专业结合
10、多买些专业书籍看
11、多上网看一些高水平论文
12、多上网查询一些相关资料
13、认真审题,分析得分点
14、注意细节,细节决定成败
15、注意参赛的各个时间点和参赛的所有信息
八、参考资料
前端技术:
1. W3SCHOOL[EB/OL]. http://www.w3schools.com.
2. 唐俊开. HMTL5移动Web开发指南[M]. 电子工业出版社:唐俊开, 2012.
3. HTML5中文网.http://www.html5china.com/
4. HTML5中国[EB/OL]. http://www.html5cn.org/.
5. jQuery[EB/OL]. http://jquery.com/.
6. http://www.runoob.com
7. Vue:https://cn.vuejs.org/guide/introduction.html
8. ElementUI组件库:
https://element.eleme.cn/#/zh-CN/component/installation
后端技术:
1. MyBatisPlus:https://baomidou.com/
2. SpringBoot:https://spring.io/projects/spring-boot
3. Spring:http//spring.p2hp.com/quickstart.html
4. SpringMVC:http://www.springmvc.cn/2.html
低代码平台帮助中心:
https://hussar.speedcode.com.cn/help